
블로그를 쓰다보니 제목이 배경 이미지 때문에 잘 안보여서
제목 서식 변경 방법을 찾아 보았습니다.
[티스토리 필수 설정] 다양한 제목 서식 꾸미기
지난 포스팅에서 기본 제목 서식 설정에 대해 알아보았습니다. 기본 제목 서식 설정 및 적용 방법에 대해 모르시는 분들은 지난 포스팅을 참고해주시면 감사하겠습니다. [티스토리 필수 설정]
onceadayedu.tistory.com
이미지를 완전히 가리지 않게 투명하게 글자의 배경 서식만 변경해 주고 싶어서
background와 opacity만으로 스킨편집의 html편집에서 제목 부분의 태그에 style을 적용시켜 주려고했는데
opacity가 글자와 배경색 모두에 적용되네요...ㅜㅜ
그래서 다시 찾아봄.
CSS / 배경색만 투명하게 만들기
배경과 내용의 투명도 CSS의 opacity 속성으로 요소의 투명도를 정할 수 있습니다. opacity 속성은 선택한 요소의 배경과 내용 모두를 투명하게 만듭니다. 간단한 예제는 다음과 같습니다. <!doctype ht
www.codingfactory.net
background를 #000000가 아니라 rgba로 주면 된다고해서
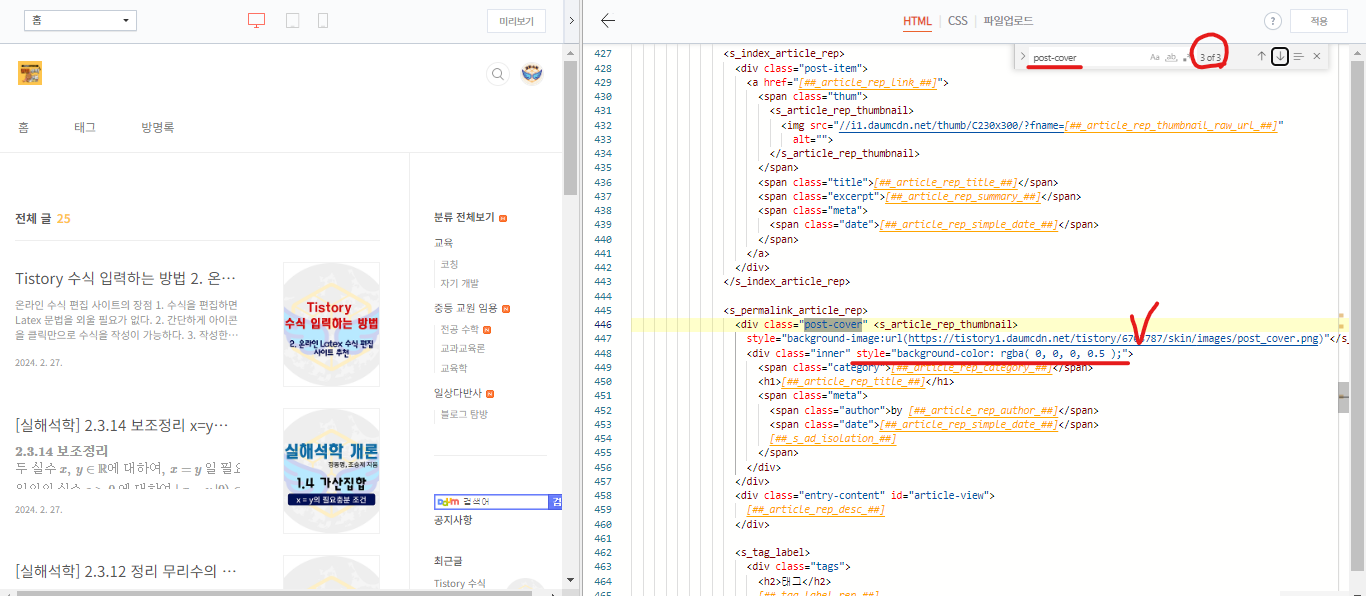
style="background:rgba(0, 0, 0, 0.5);" 적용해 줌.
블로그 관리 > 꾸미기 / 스킨 편집 > html편집 > html 코드 한번 클릭 후, Ctrl + F > 'post-cover' 검색 > 위에서 3번째 post-cover 아래 inner 클래스 div에 스타일 적용해 주었습니다.


글자가 훨씬 잘 보이죠?
근데, 이렇게 이미지 전체에 적용되는 거면
차라리 이미지 자체를 조금 어둡게 만드는 것도 괜찮을 것 같습니다^^
